アクセシビリティの概論
2020.08.31
Webサイトのリニューアルに際して、近年、戦略・要件定義フェーズで「アクセシビリティ」に配慮したマークアップを施す事例が増えています。
言葉では知っていても、実際に何をすれば良いのか戸惑いがちな「アクセシビリティ」。視覚的なアウトプットに繋がりにくい要件ですので、やはり後回しにされがちだと思います。「デザイン」「コーディング」「情報設計」「UI/配色設計」「UX/インタラクション」等といった花形工程と比較してしまうと、矢面に立たず議論もされないまま要件からオミットされてしまうケースも多いでしょう。しかし、実は「アクセシビリティ」は、いずれの施策にも密接に関連しているのです。
本コラムでは、「アクセシビリティ」の概論についてご紹介いたします。
目次
- 1.「アクセシビリティ」とは
- 2.「アクセシビリティ」の事例
- 3.ターゲットユーザーに対する誤解
- 4.まとめ
1.「アクセシビリティ」とは
「アクセシビリティ(英訳:
Accessibility)」とは、すべての情報や価値提供の土台となる概念です。誰もが如何なる環境下でもすべての情報に接続でき、あらゆる情報や価値提供が受けられるよう予め代替手段を提供しておくこと。こうした事前の配慮が、「アクセシビリティ」には求められます。
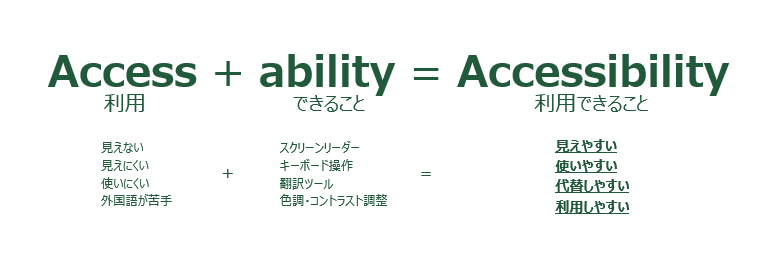
図1.「アクセシビリティ」の概念

もう少し「アクセシビリティ」の概念を整理してみましょう。図1をご参照ください。単語の成り立ちをブレイクダウンすると、「Access + ability =
Accessibility」となります。「Access」しにくい/できない環境に対して、価値提供側の配慮によって新たな「ability」が付与されることで、情報や価値提供へのアクセスしやすさを担保する式です。
2.「アクセシビリティ」の事例
「アクセシビリティ」への配慮を考察する際には、例えばWebページでの事例が好例となるでしょう。利用者側の環境的要因により、提供者側が手配していた手段ではWebページの情報や価値提供を享受できなくなってしまった状況を想定してみます。この状況の利用者とは、十分な明るさが確保できないような暗い場所でWebページの閲覧を求めている人や、ハンディによって視覚情報の取得が困難だがWebページにしかない情報の取得を求めている人を指し、生じている課題は利用者の離脱による機会損失とします。
確かに、Webページは、主として視覚情報のみで構成されているものと認識されがちです。視覚に制限が掛かった環境下では、そもそも利用しようがないので諦めるしかないと考える方も多いでしょう。
しかし、情報や価値提供の手段から考察すれば、コンテンツの見せ方は視覚情報のみに頼る必要はありません。視覚情報だけでなく聴覚情報でも情報や価値提供が享受できるようになれば、環境的要因による機会損失は事前に解決できるからです。具体的には、Webページの提供者側が、予めWebページ内に支援技術の「スクリーンリーダー」による音声読み上げ機能に配慮したコーディングを施すことが挙げられます。
図2.「アクセシビリティ」への配慮:視覚情報の代替手段
利用者A |
利用者B |
|
| 提供手段 | Webページでの視覚情報のみ。 | |
| 内部環境 | 問題なし。 | 視覚障害のため、視覚情報を取得できない。 |
| 外部環境 | 明るさが十分に確保できない。 | 問題なし。 |
| 生じている課題 | 明るさが十分に確保できないため、画面が閲覧しにくい。 | 視覚情報を取得できないため、文字や図表の情報を取得できない。 |

視覚情報のみでなく、
聴覚情報で情報を取得できるようにWebページをコーディングする
他の事例でも、外部環境によって図表の色味が判別しにくかったり、内部環境によって色味の判別が困難な場合には、図表のデザインに対する色調・コントラスト比を配慮しておけば解決できます。また、メールの着信の有無を知らせる手段で考察すれば、必ずしも着信をポップアップのみで知らせる必要はなく、光や振動、音と併用しても良いでしょう。
図3.「アクセシビリティ」への配慮:視覚情報の補助(色調・コントラスト比)
利用者C |
利用者D |
|
| 提供手段 | Webページでの視覚情報のみ。 | |
| 内部環境 | 問題なし。 | 特殊な照明下のため、図表の色味が判別しにくい。 |
| 外部環境 | 色覚障がいのため、色味の判別が困難。 | 問題なし。 |
| 生じている課題 | 図表の色味が判別しにくいため、特定色の要素に気が付きにくい。 | 色味の判別が困難なため、色の違いによる強調表現が認識できない。 |

色調・コントラスト比に配慮した図表をデザインする
図4.「アクセシビリティ」への配慮:視覚情報の補助(光・振動・音)
利用者E |
||
| 提供手段 | Webページでの視覚情報のみ。 | |
| 内部環境 | 問題なし。 | |
| 外部環境 | 就業環境の制限により、常時、画面を確認できない。 | |
| 生じている課題 | 常時、画面を確認できないため、メールの着信が円滑に確認しにくい。 | |

着信をポップアップのみでなく、光や振動、音で提供する
このように、「アクセシビリティ」の施策では、情報や価値提供の提供者側が、利用者の視点や状況を鑑みて事前にアクセスしやすさに配慮することで、本来であれば環境的要因に左右されて利用できない/使用しにくい利用者にも、情報や価値提供が可能になります。
3.ターゲットユーザーに対する誤解
「アクセシビリティ」の概要に触れたところで、ありがちな誤解を解消しておきます。
よく、「アクセシビリティ」の話になると、以下の意見が挙げられます。
- 対象者は障がいを持つ方であって、マイノリティだから無視して良い
- Webサイトのみ配慮すれば良いから、ECサイトでの実装は不要
- CVR向上の方が大事だし、さほど影響しないから後回しで構わない
しかし、これらの意見は完全な誤解です。「アクセシビリティ」の観点から鑑みれば暴論の域に入っていると言っても過言ではありません。
図5.「アクセシビリティ」のターゲットユーザー

「アクセシビリティ」の配慮の対象は、あくまでもすべての情報や価値提供の土台であり、すべての人が情報やサービスにアクセスできるかが焦点です。そのため、身体的なハンディの有無や、対象がWebサイトか否かは焦点にはなりません。情報発信している媒体はすべてが情報や価値提供の対象になりますし、その受け手(本コラムを閲覧している貴方も含め)も全員が対象です。
また、間接的ではありますが「アクセシビリティ」はCVRにも影響を与える可能性があります。なので、売上に影響しないから後回しにする、といった判断も誤りですのでご注意ください。
4.まとめ
以上、「アクセシビリティ」の概論についてご説明いたしました。
本記事で少しでもアクセシビリティへの理解が深まれば幸いです。
BTCでは、デジタルマーケティング領域を中心として、上流から下流まで幅広くご支援が可能です。Webサイト構築のコンサルティングをはじめ様々な手法による分析を基に、戦略策定・最終的なアウトプットまで含めたデジタルマーケティング支援を行っております。
興味を持たれた方は、是非とも[BTCまでお問い合わせ:
https://www.bigtreetc.com/contact/]ください。
*次回、アクセシビリティの構成要素について解説いたします。