アクセシビリティの構成要素
2021.08.31
前回の記事では、「アクセシビリティ」の概論についてご説明しました。
今回は、「アクセシビリティ」と似た概念との比較検証と、「アクセシビリティ」それ自体の構成要素についてご説明します。
目次
- 「アクセシビリティ」の立ち位置
- 「アクセシビリティ」の構成要素
- 『WCAG』と4つの原則
- まとめ
1.「アクセシビリティ」の立ち位置
「アクセシビリティ」に似た概念の「ユーザビリティ(英訳: Usability)」や「ユーザーエクスペリエンス(英訳: User Experience)」と比較して、「アクセシビリティ」の立ち位置を考察してみましょう。
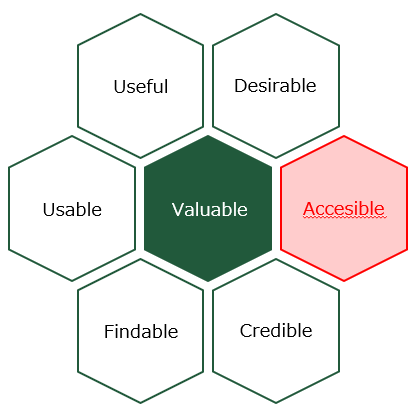
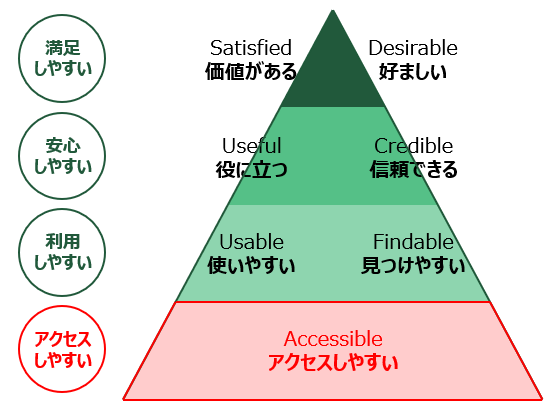
UXの概念を説明する際にお馴染みの「UXハニカム構造」[1]や「UXピラミッド」[2]では、「アクセシビリティ」はUXの構成要素の1つとして定義されています。同列に扱われがちですが、実際には包含関係にあるだけで別の概念です。

図1の「UXハニカム構造」は、情報アーキテクチャ(英訳: Information Architecture)論の先駆者であるピーター・モービル(英訳: Peter Morville)氏が、2004年に提唱した「UXを構成する7つの要素」の構成図です。UXの構成要素の側面においても、「アクセシビリティ」が「アクセスしやすさ(英訳: Accessible)」として要素の1つとして定義されています。

図2の「UXピラミッド」は、心理学者であるアブラハム・ハロルド・マズロー(英訳: Abraham H. Maslow)氏が提唱している「承認欲求」の考え方を、商品設計に落とし込んだピラミッド構造です。UXを提供する価値提供の設計において活用される構造として有名ですが、こちらでも「アクセスしやすさ(英訳: Accessible)」が登場し、ピラミッドの4階層のうち最下層に位置しています。
「UXハニカム構造」や「UXピラミッド」から、「アクセシビリティ」はUXの価値提供においても不可欠な要素の1つであり、言わば縁の下の力持ちのような役割を担っていることがご認識いただけるかと思います。
2.「アクセシビリティ」の構成要素
アクセシビリティの構成要素は2つあります。「ヒューマンリーダビリティ」と「マシンリーダビリティ」です。「ヒューマンリーダビリティ」の対象が利用者であれば、「マシンリーダビリティ」の対象は機械です。

「ヒューマンリーダビリティ」とは、情報を利用者に適切な表現に変換して伝える概念を指します。
例えば、環境的要因で視界が遮られている人や、事故や加齢により視力が低下してしまった人に情報を伝える場合、文字媒体の活用は情報伝達の手段として必ずしも最良ではありません。
「文字」を介して情報を読ませるだけではなく、「スクリーンリーダー」等の支援技術の機能によって「音声」を読み上げて聞かせることも、情報伝達の手段の一つとして成立します。
他にも、もし「音」が聞こえにくい状況・環境下であれは、着信やアラートだけでなく「光」でも情報を伝達するのが好ましいでしょうし、四肢が活用しにくい状況では、「息」でダイヤルを回せる機構も情報伝達の代替手段になり得ます。

一方で、「マシンリーダビリティ」とは、伝えたい情報を機械が理解・認識できる形に変換して伝える概念を指します。
例えば、Webに掲載された画像の場合、記載内容に即した「alt」の記述がなければWebブラウザや支援技術は画像に記載された情報を認識できません。Webブラウザや支援技術が読み込みやすいように、画像や音声、動画に対して適切な代替コンテンツの提供が望まれます。
3. 『WCAG』と4つの原則
「アクセシビリティ」の構成要素である「ヒューマンリーダビリティ」と「マシンリーダビリティ」を、4つの原則にまとめた標準化規格があります。
『WCAG(Web Content Accessibility Guidelines)』 (https://www.w3.org/WAI/standards-guidelines/wcag/)です。
『W3C(World Wide Web Consortium)』 (https://www.w3.org/)内のアクセシビリティ専門の団体『WAI(Web Accessibility Initiative)』 (https://www.w3.org/WAI/)が策定しました。
『WCAG』は「知覚可能」「操作可能」「理解可能」「堅牢性」の4つの原則から構成されています。
いずれも、改めて意識してみなければ見逃してしまいそうな要素ばかりです。一つ一つ読み解いてみましょう。
①「知覚可能」:ユーザーは、1つ以上の感覚を使って何らかの方法でそれを知覚できなければなりません。
情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能である必要があります。具体例には「非テキストコンテンツのための代替テキストの提供」があるでしょう。スクリーンリーダーで読み上げたり、ズームインしたり、点字ディスプレイに表示できる状態にしておくことで、特定の感覚を使えないユーザーであっても、何らかの手段で情報に触れることができます。

②「操作可能」:ユーザインタフェース コンポーネント及びナビゲーションは操作可能でなければなりません。
Webサイトの閲覧は、マウス以外の手段でもできます。キーボードから全ての機能を利用可能にしておけば、キーボード制御に頼るユーザーでも情報にアクセスできます。操作の手段としての代替手段も予め配慮しておくことが重要です。

③「理解可能」:情報及びユーザインタフェースの操作は理解可能でなければならない。
コンテンツはそのユーザーにとって理解可能でなければなりません。前期中等教育レベル(通常11〜14歳前後の子供)より高い読解力を要するような情報には、珍しい単語や略語には注釈による説明文が必要になります。ただ、読みやすく理解しやすいものでなければテキストコンテンツは読まれませんので、情報の伝え方にも配慮する必要があります。

④「堅牢性」: コンテンツは、支援技術を含む様々なユーザーエージェントが確実に解釈できるように十分に堅牢 (robust) でなければならない。
コンテンツは、現在および将来にわたって、様々なブラウザで機能する想定で開発する必要があります。例えば、スクリーンリーダーのような支援技術にはソフトウェアのアップデートは避けられません。現在および将来のユーザーエージェントとの互換性をも考慮しておき、将来的にも情報に触れられるようできる限り互換性を持たせることに焦点を当てる必要があります。

4. まとめ
以上、「アクセシビリティ」の立ち位置と構成要素、『WCAG』と4つの原則についてご説明いたしました。
本記事で少しでもアクセシビリティへの理解が深まれば幸いです。
BTCでは、デジタルマーケティング領域を中心として、上流から下流まで幅広くご支援が可能です。Webサイト構築のコンサルティングをはじめ様々な手法による分析を基に、戦略策定・最終的なアウトプットまで含めたデジタルマーケティング支援を行っております。
興味を持たれた方は、是非ともBTCまでお問い合わせ(https://www.bigtreetc.com/contact/)ください。
*次回、アクセシビリティに関する市場トレンドと内包リスクについて解説いたします。
[1] The User Experience Honeycomb – Peter Morville著
http://semanticstudios.com/user_experience_design/
[2] UX Maturity Model: From Usable to Delightful – Figure 2: User Experience Maturity Pyramid
http://uxpamagazine.org/ux-maturity-model/
※画像の参照元。商用利用可。クレジット表記・許可不要。
https://www.photo-ac.com/main/detail/2886528?title=%E9%AB%98%E9%BD%A2%E8%80%85%E3%81%AE%E5%A5%B3%E6%80%A7#
https://www.silhouette-ac.com/category.html?sw=%E9%9A%9C%E5%AE%B3%E8%80%85
https://www.silhouette-ac.com/category.html?sw=%E4%BA%BA&nq=&srt=dlrank